WebStorm for Mac是jetbrains公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为Web前端开发神器、最强大的HTML5编辑器、最智能的JavaScript IDE等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm是最聪明的JavaScript IDE,带有用于Web开发的CSS和HTML编辑器,触手可及。轻松浏览文件。在你的代码中使用相关的自动完成。即时获得有关代码问题的通知。
最聪明的编辑器
使用现代JavaScript生态系统的全部功能 – WebStorm为您提供覆盖!享受智能代码完成,即时错误检测,强大的JavaScript导航和重构,TypeScript,样式表语言以及最流行的框架。
调试器
在IDE中轻松调试客户端和Node.js应用程序 – 在源代码中放置断点,浏览调用堆栈和变量,设置手表并使用交互式控制台。
无缝工具集成
利用linters,构建工具,测试运行器,REST客户端以及更多工具,这些工具都与IDE深度集成。但是,任何时候你需要终端,它也可以作为一个IDE工具窗口。
单元测试
在WebStorm中使用Karma,Mocha,Protractor和Jest运行和调试测试。立即在编辑器中查看测试状态,或在方便的树状视图中快速跳转到测试。
与VCS集成
使用简单的统一用户界面来处理Git,GitHub,Mercurial和其他VCS。在IDE中提交文件,查看更改并解决与视觉差异/合并工具的冲突。
WebStorm 2023 for Mac安装教程
注意!建议安装前卸载老版本!!!软件遇到启动不了,下载这个卸载工具,卸载了,重新电脑,重新安装就可以了
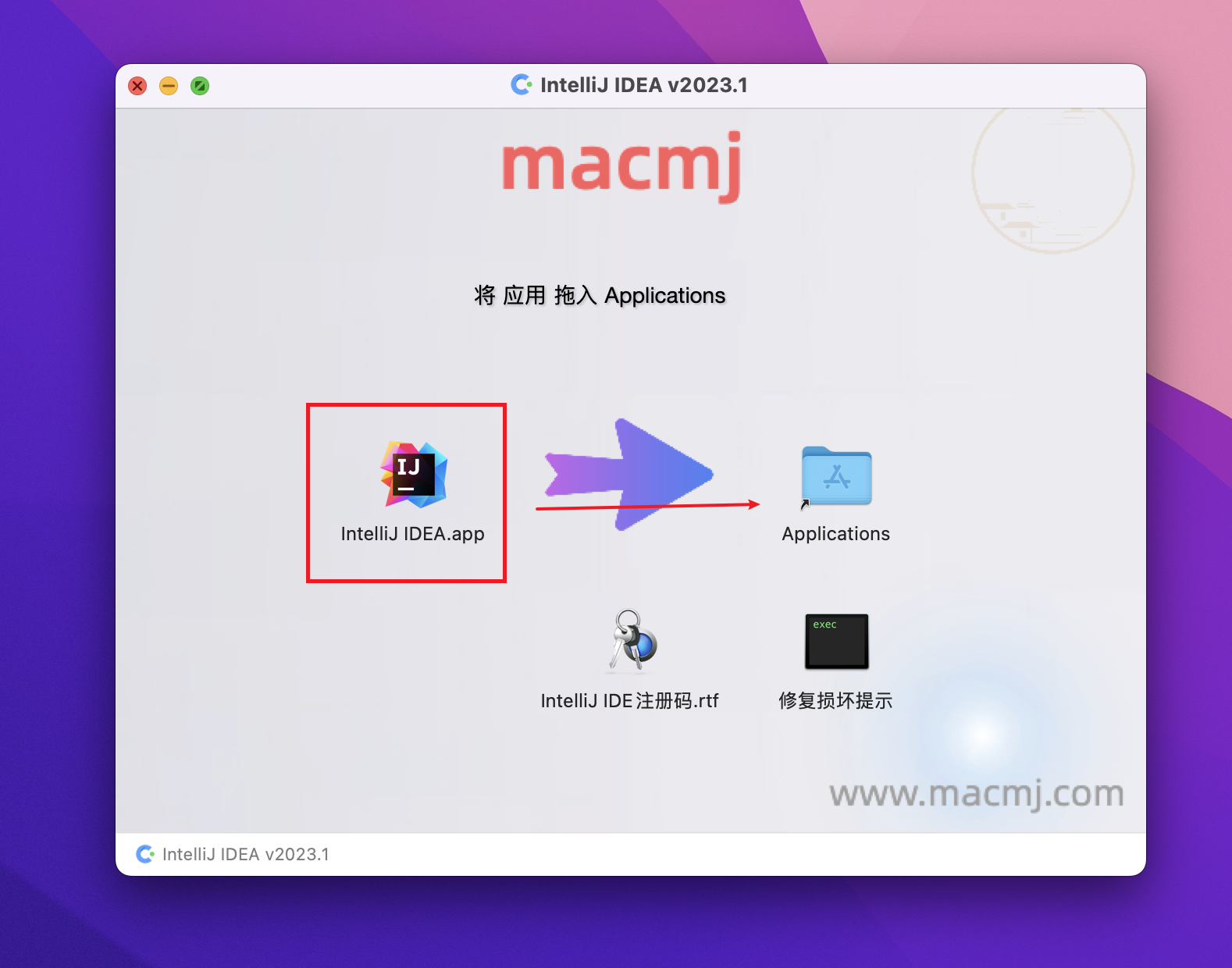
打开下载好的安装包,将左侧【GoLand】拖动到右侧的应用程序进行安装;

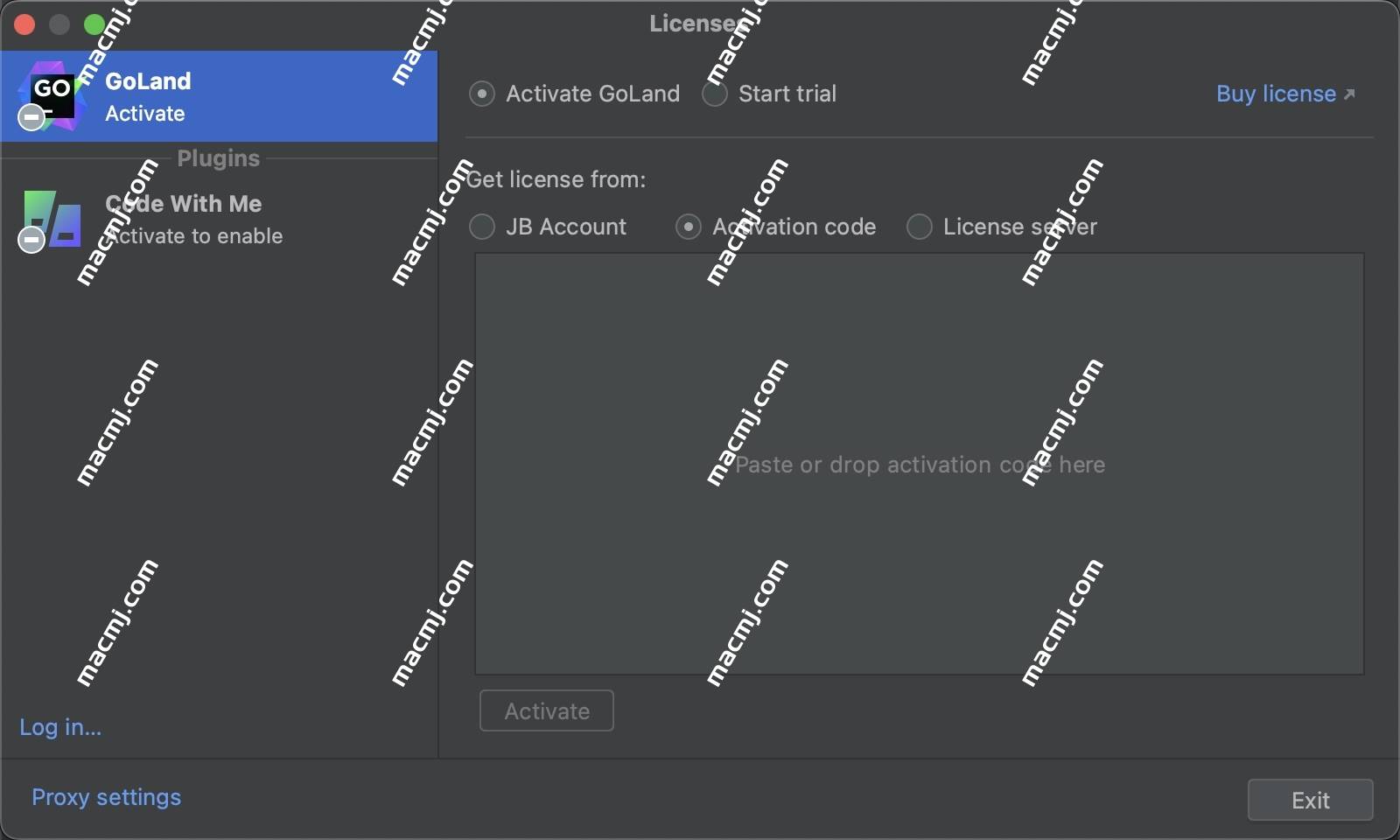
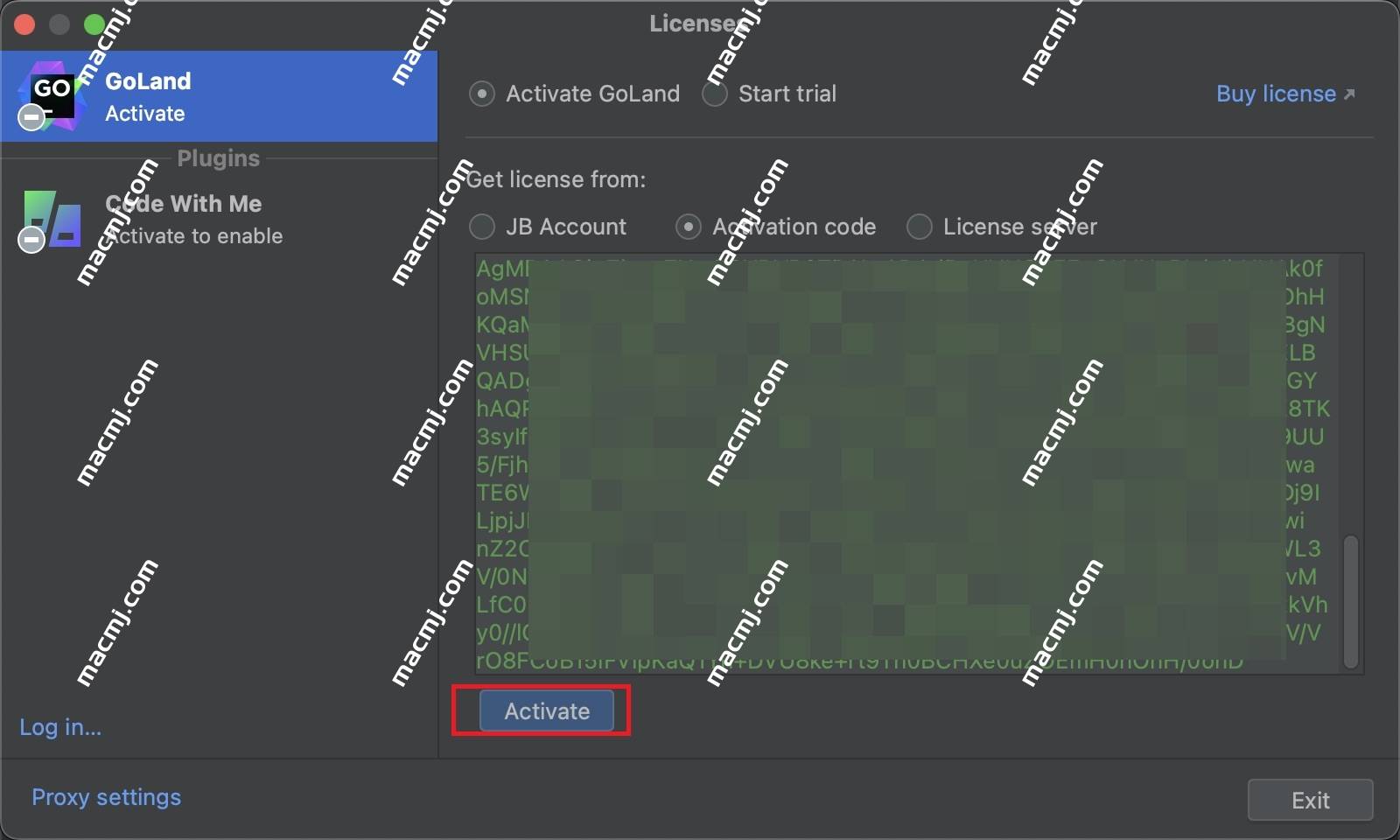
运行GoLand,点击【Activation code】

打开GoLand安装包中的【注册码】。

回到注册窗口,粘贴好【激活码】,然后点击【activate】。

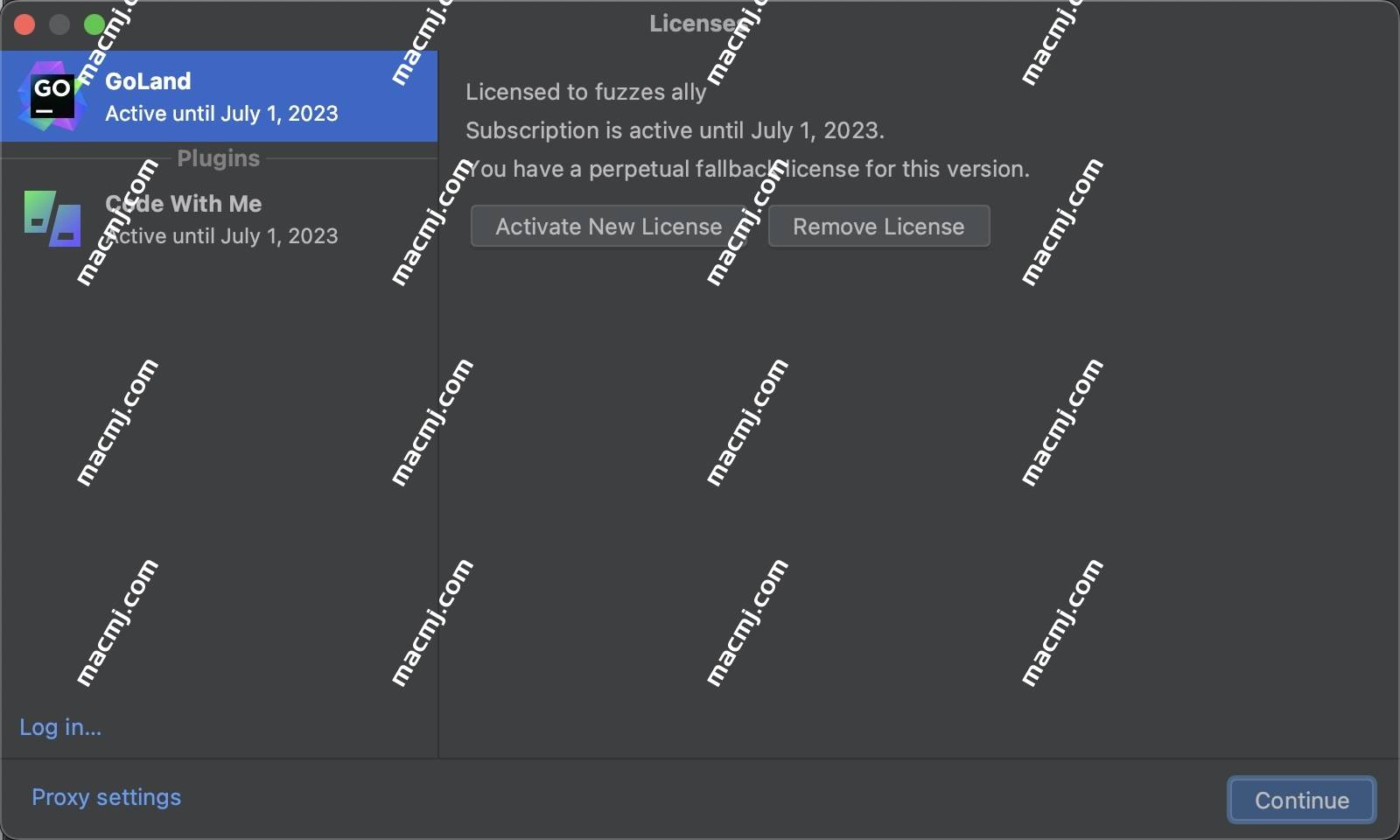
激活成功,尽情享用吧!不要在意激活时间,它只是一个备用许可证,不会过期!

中文设置
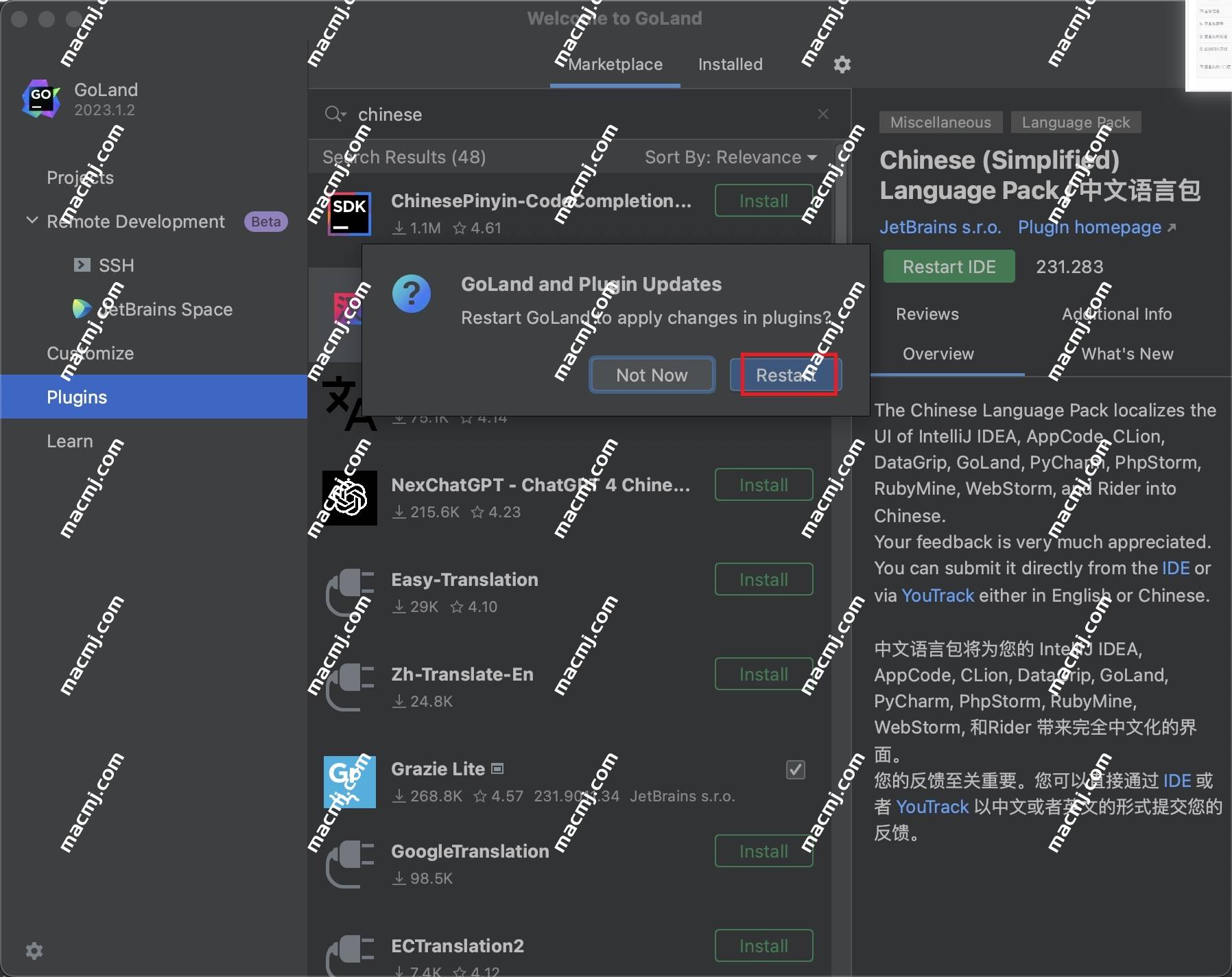
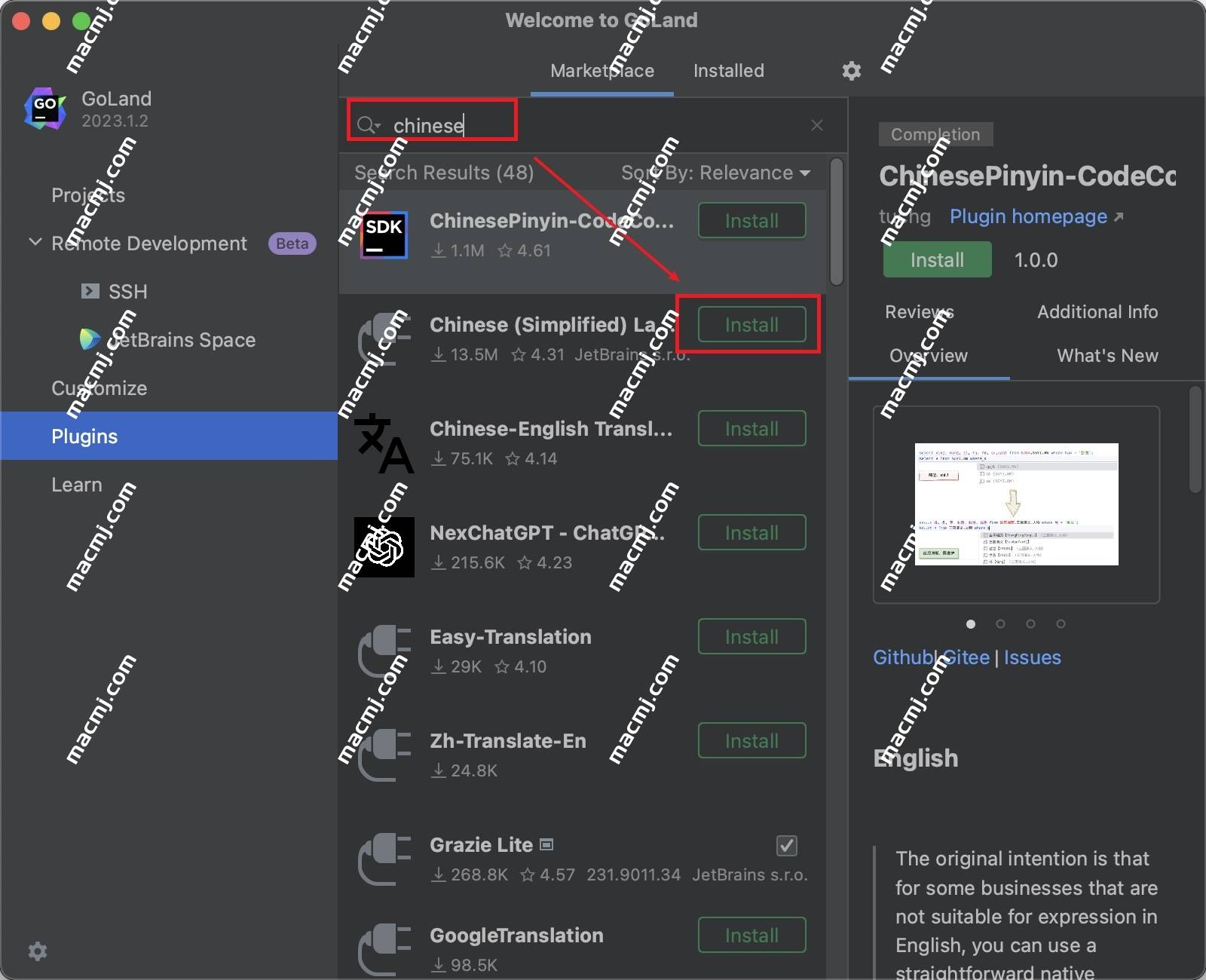
点击【plugins】,点击【marketplace】,在搜索栏搜索【chinese】然后回车,选择第二个中文语言包,点击【install】进行安装。

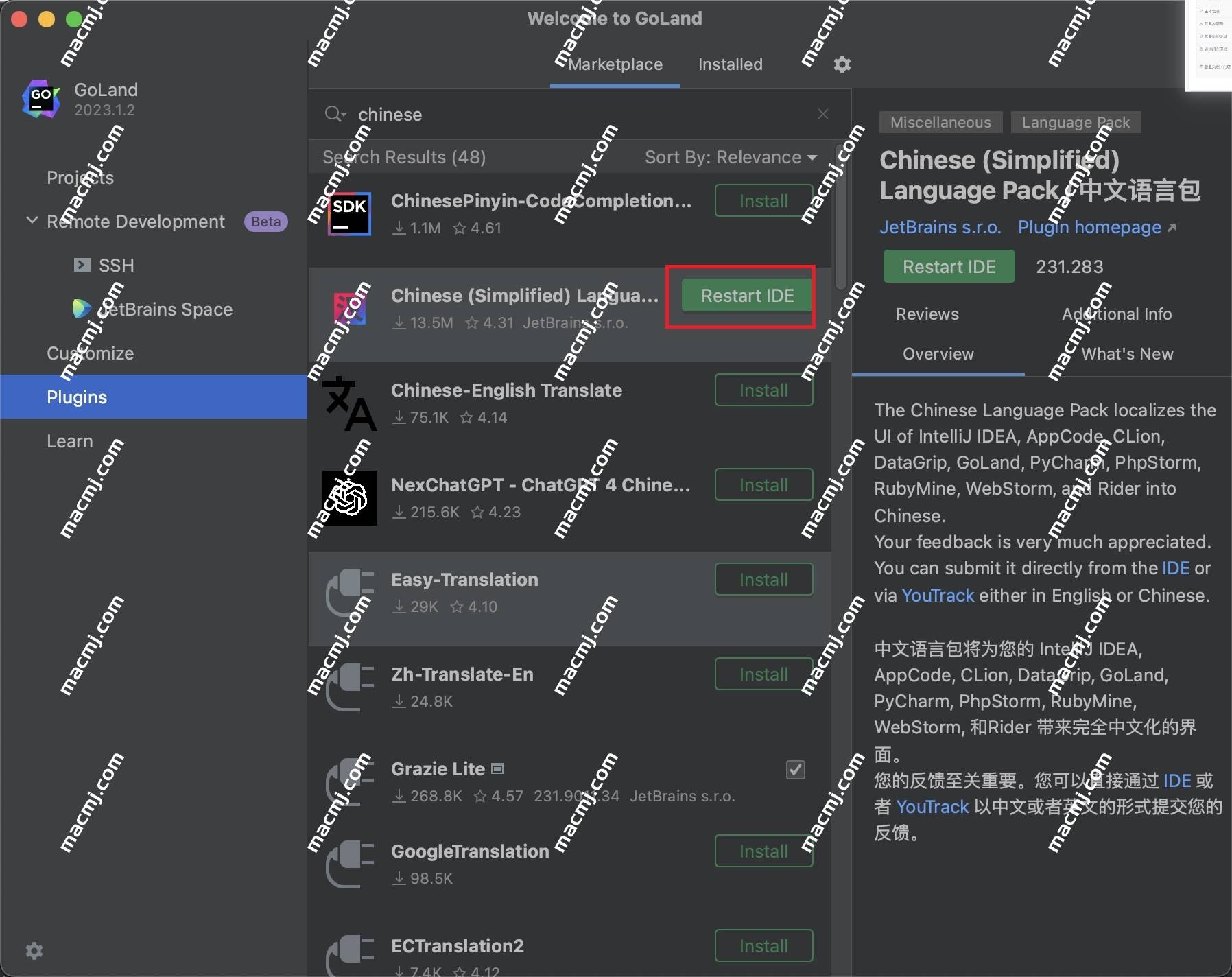
完成后,点击【Restart ID】

选择【restart】进行重启软件即可。